Preliminary steps
Please import the image file as explained in the previous tutorial.
Step 3
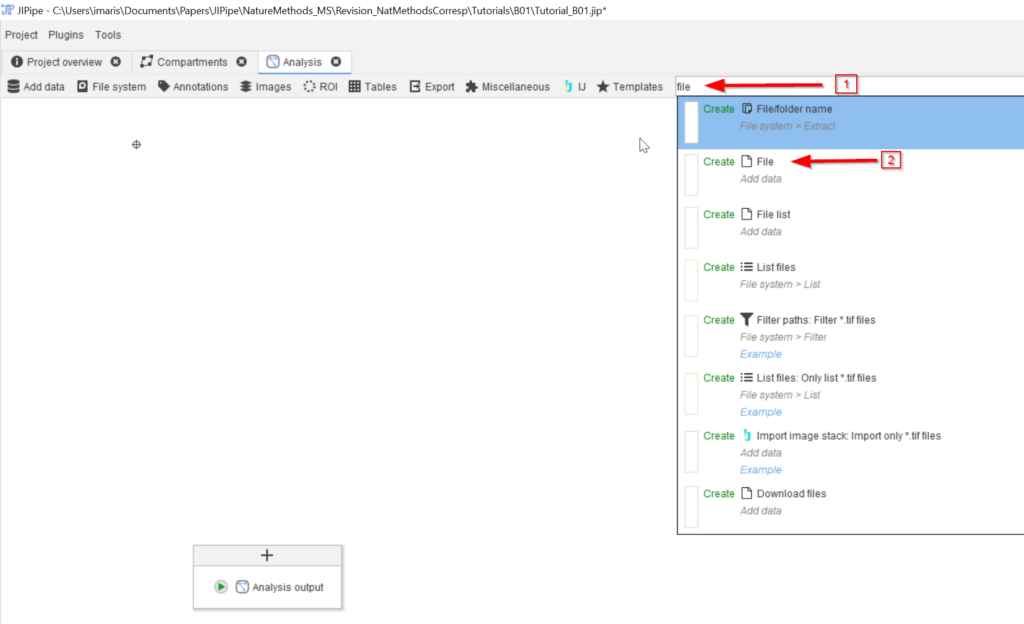
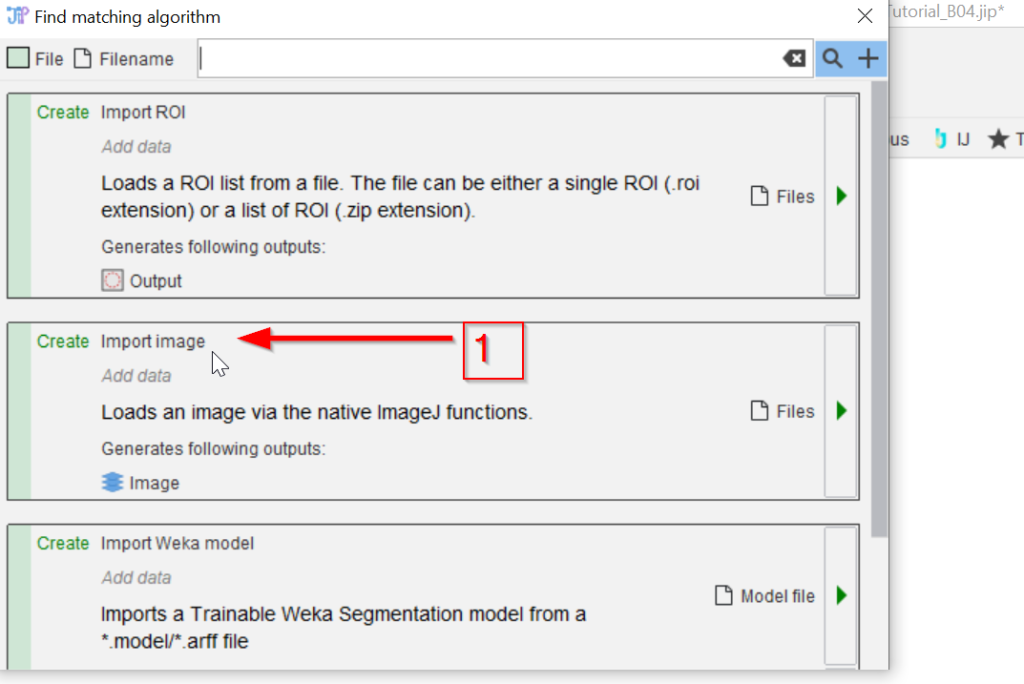
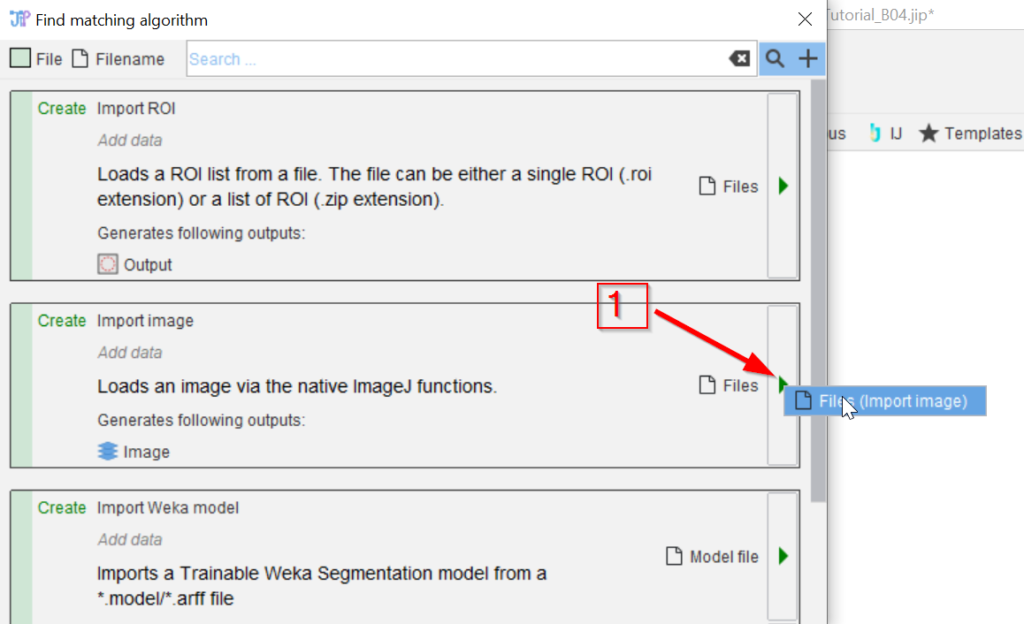
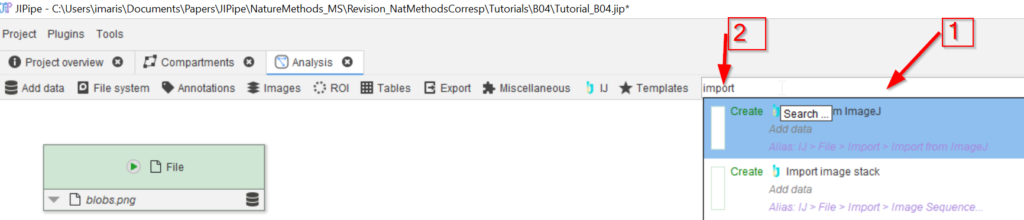
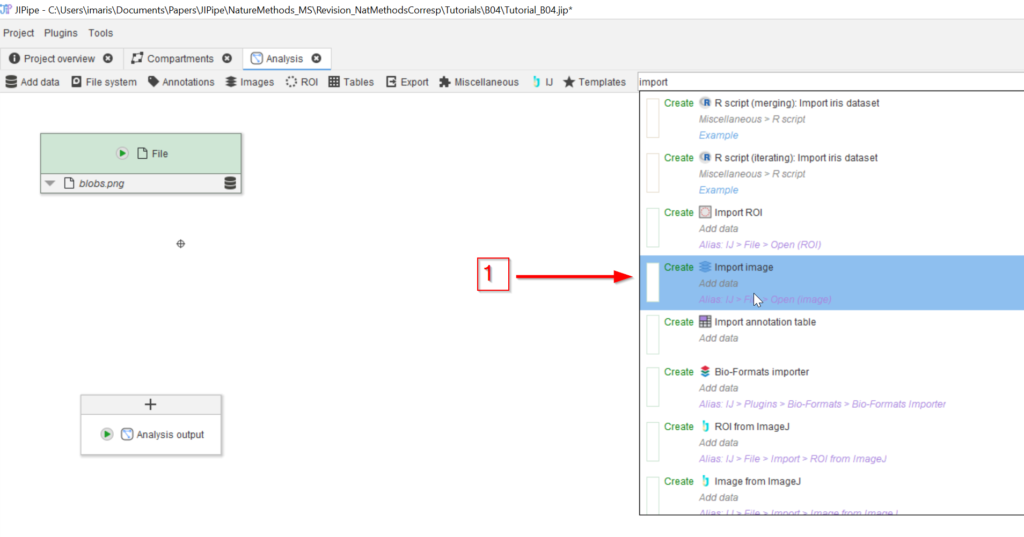
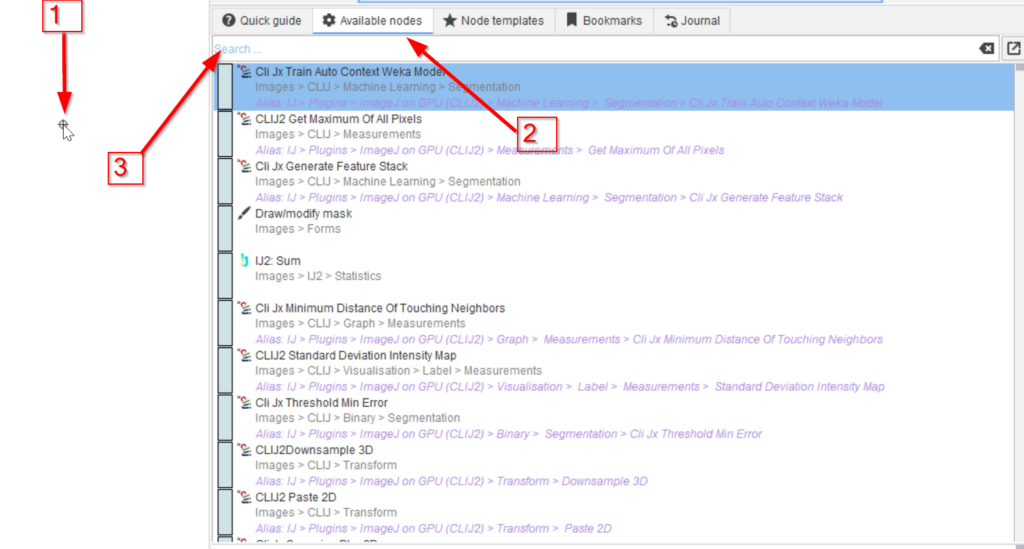
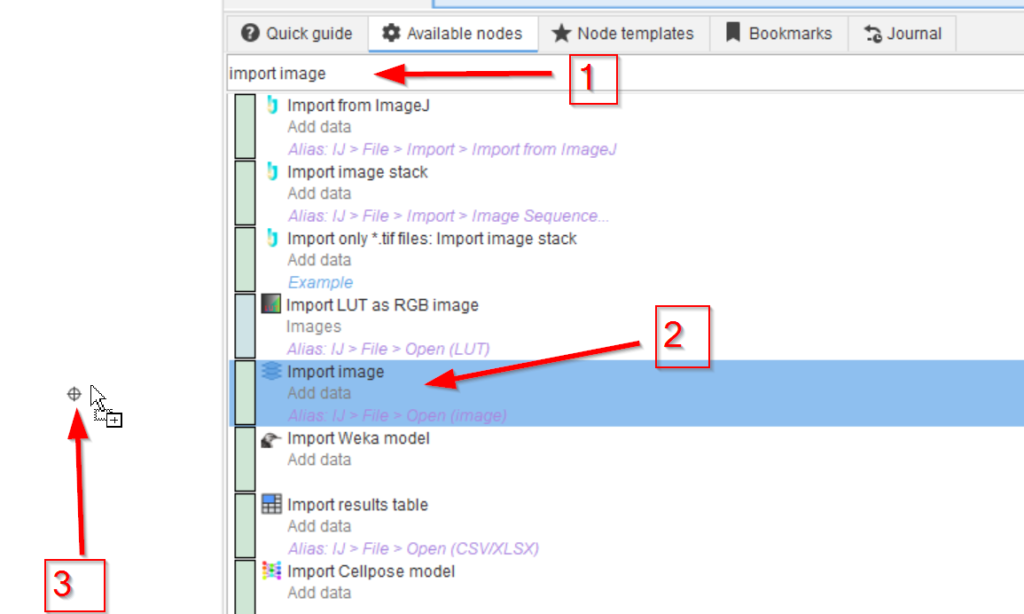
This will show a list of compatible nodes, i.e., nodes that can accept the datatype from the active node. In this example node, which provides an image file location, the 2nd hit is the proper choice: Import image (red arrow 1)
Step 6
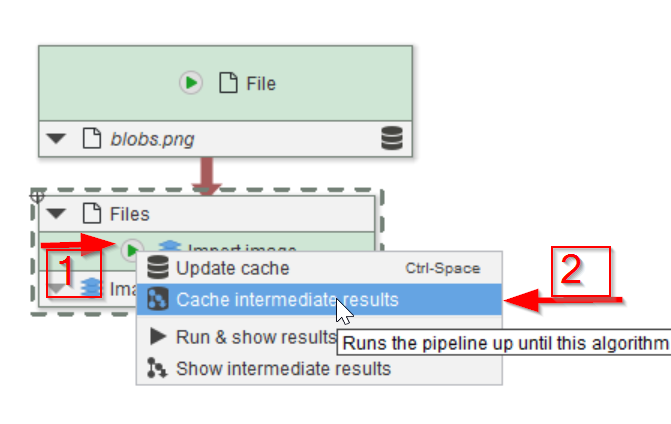
Run the new node as described earlier: click on the green arrow of the bottom node (red arrow 1) and choose one of the running modes (red arrow 2)
Step 8
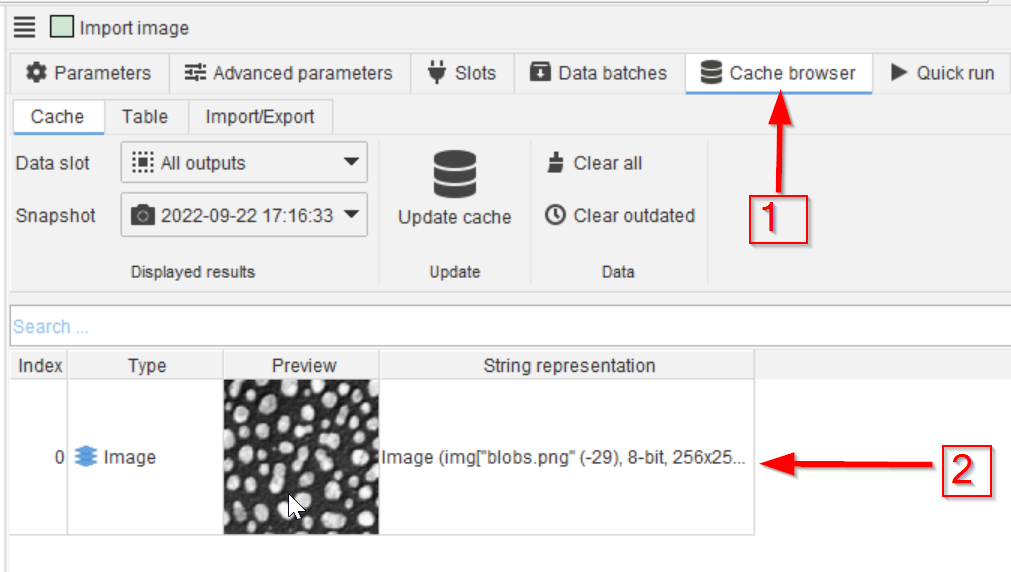
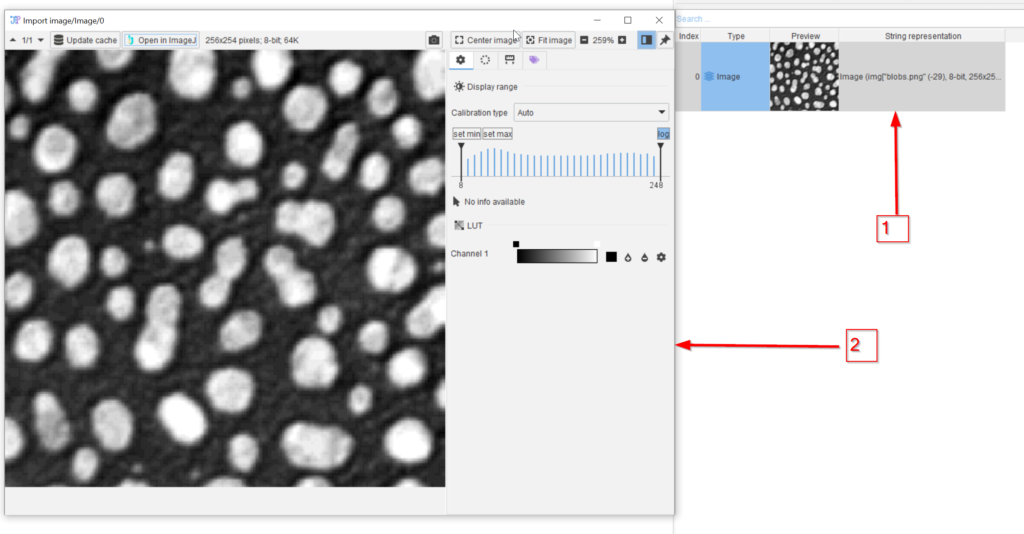
As described before, double-clicking on the cache element (red arrow 1) will open it in a viewer (red arrow 2)
Step 3
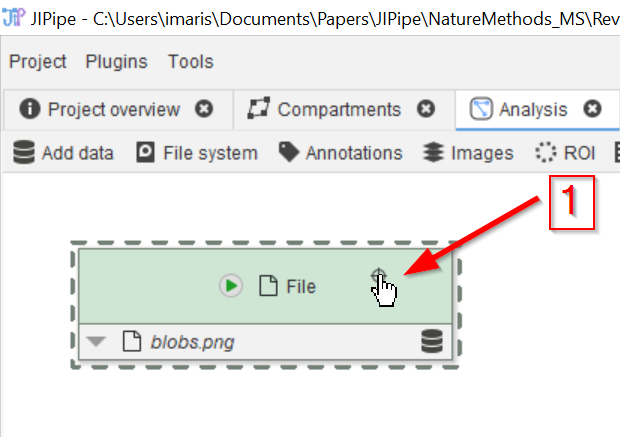
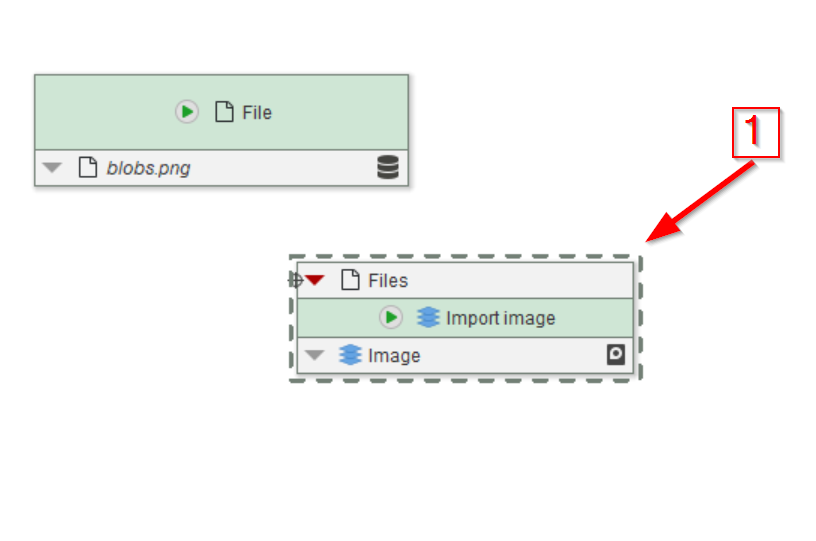
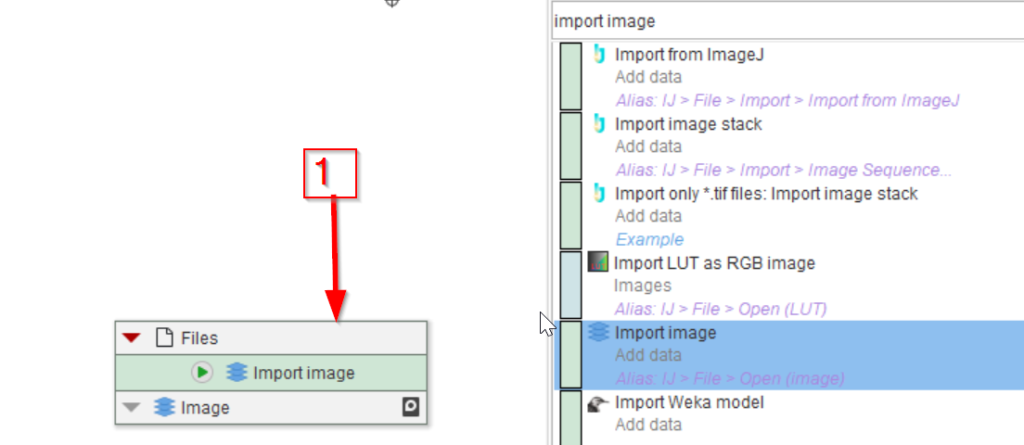
This will add the new node to the GUI, but it will not be connected yet (red arrow 1).
Step 4
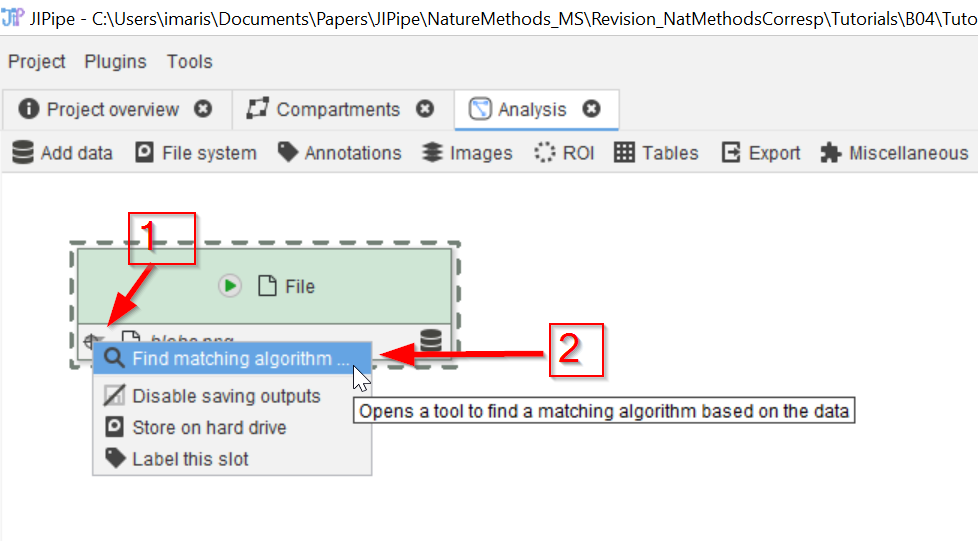
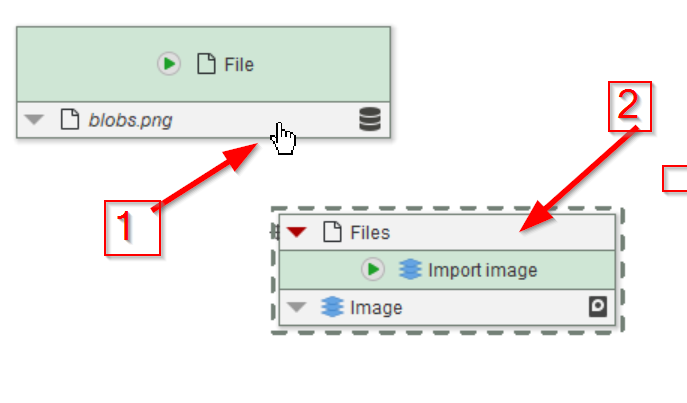
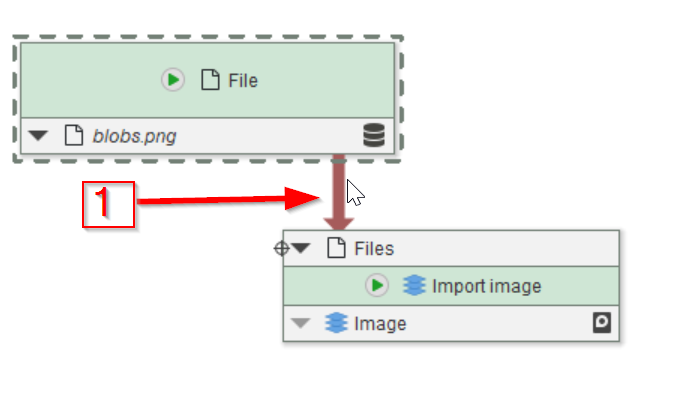
To connect the Import image node to the File node, simply draw a line with the mouse, left button pushed, to connect the bottom white zone of the File node (red arrow 1) to the top white zone of the Import image node (red arrow 2).
Step 6
Run the new node as described earlier: click on the green arrow of the bottom node (red arrow 1) and choose one of the running modes (red arrow 2)
Step 8
As described before, double-clicking on the cache element (red arrow 1) will open it in a viewer (red arrow 2)
Step 3
The new node will appear on the GUI (red arrow 1)
Step 5
Run the new node as described earlier: click on the green arrow of the bottom node (red arrow 1) and choose one of the running modes (red arrow 2)
Step 7
As described before, double-clicking on the cache element (red arrow 1) will open it in a viewer (red arrow 2)