Importing an image III
Explains how to add new nodes via the node list into a project and use them to import an image file.
Tutorial: Importing an image I/II/III


Step 1
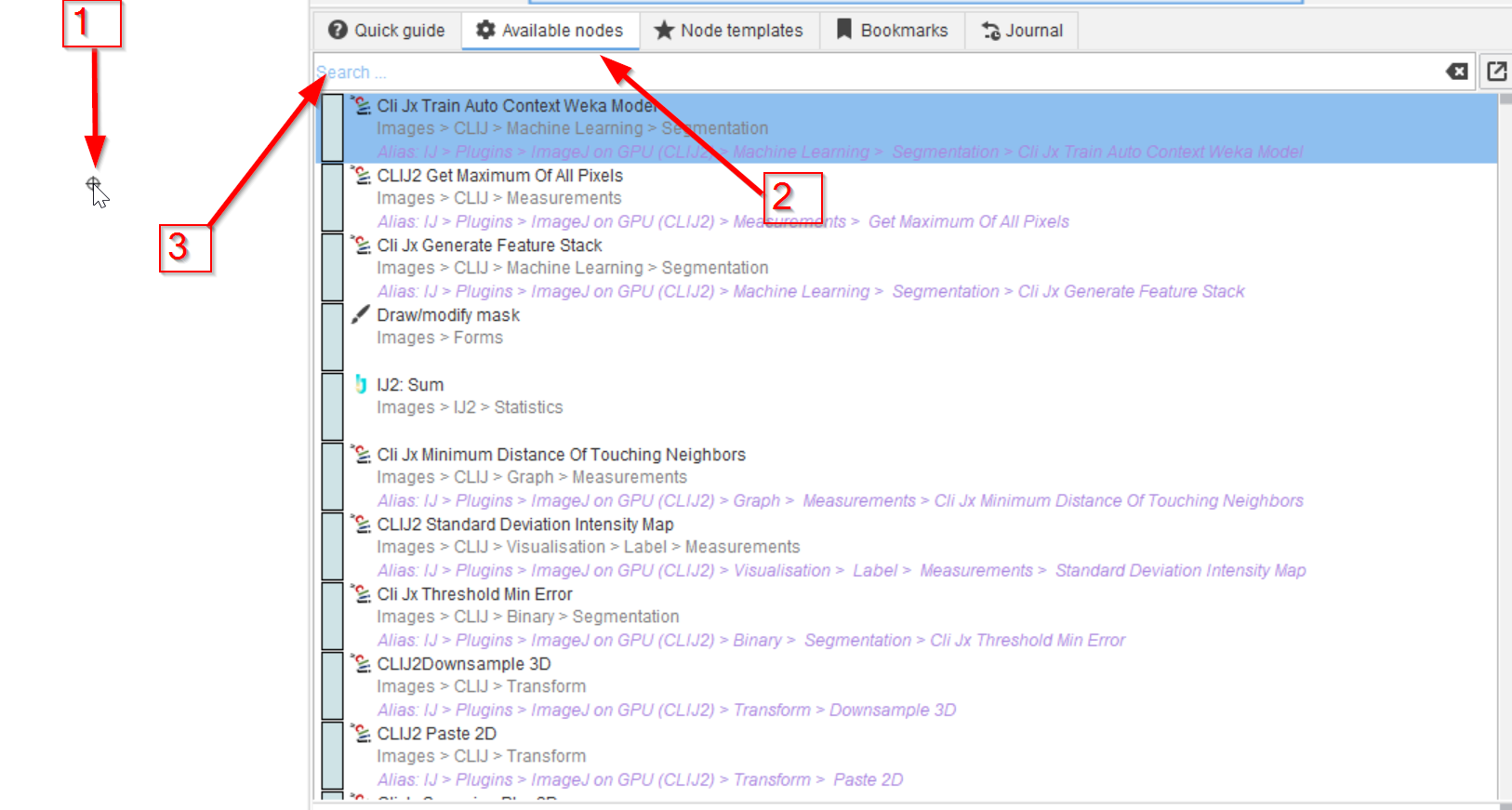
To add a new node by drag and drop, none of the nodes must be selected; this can be achieved by clicking on the white are of the GUI (red arrow 1). The right side now shows the Available nodes tab (red arrow 2), where one can scroll down to find a node, or use the search bar (red arrow 3).

Step 2
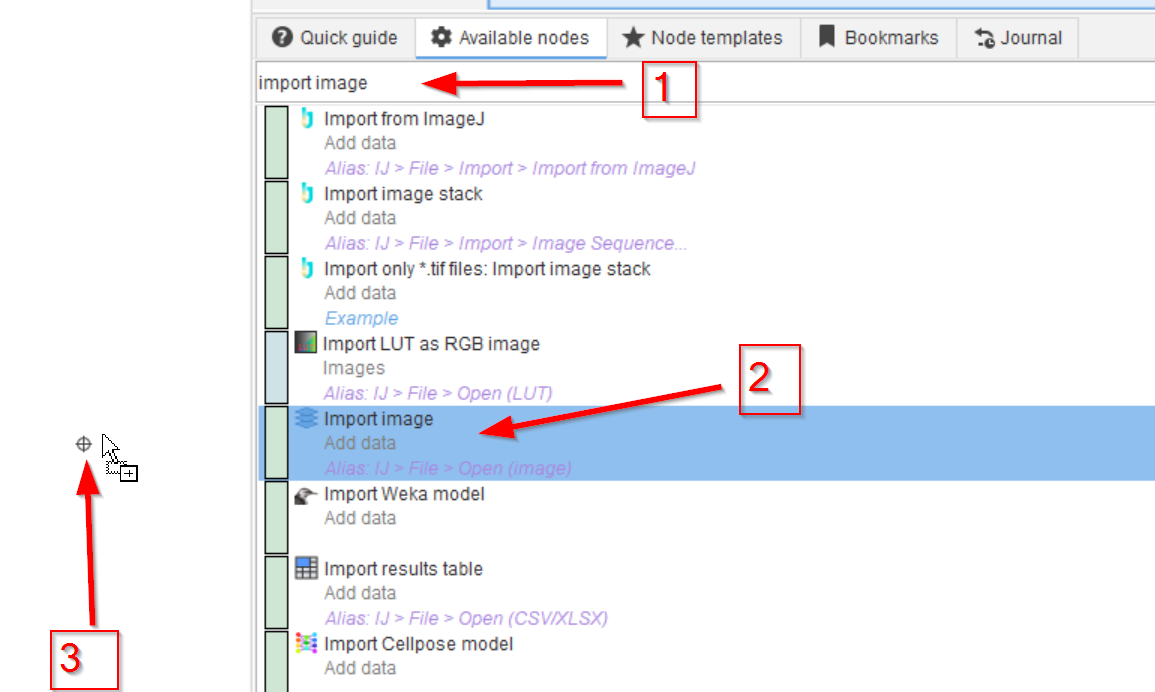
The search option works based on keywords, providing the closest matches. Using Import image (red arrow 1) will produce the proper node close to the top results (red arrow 2), from where the node can simply be dragged to the GUI with the mouse, left button down (red arrow 3).
The node Import image consumes a JIPipe-managed File data and passes it into ImageJ for importing. The resulting ImageJ image is packaged into a JIPipe-managed image type.

Step 3
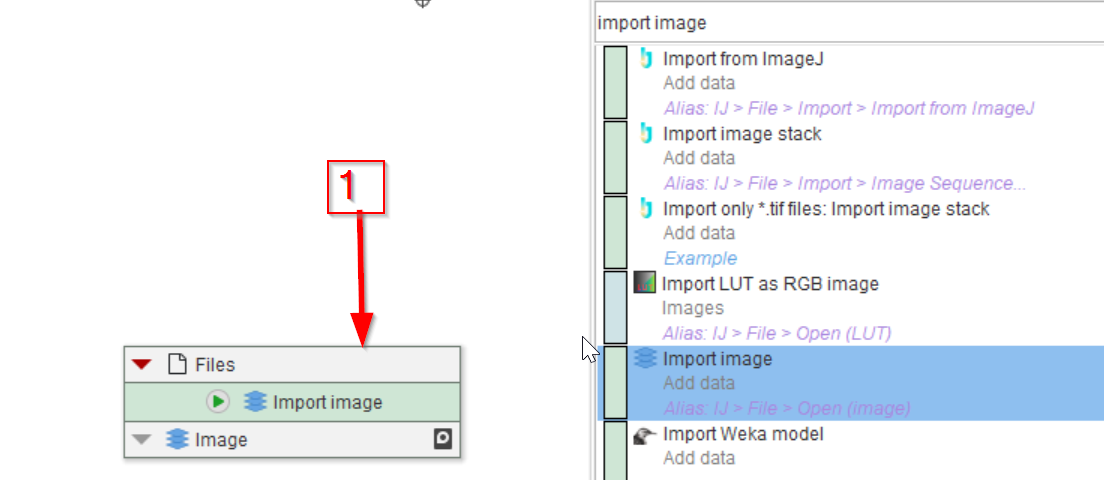
The new node will appear on the GUI (red arrow 1)

Step 4
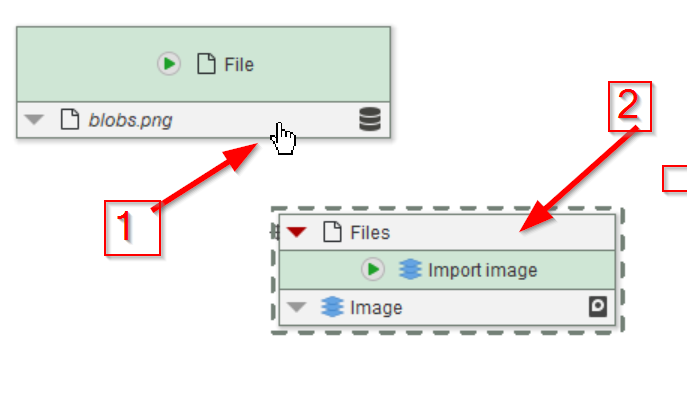
To connect the Import node to the File node, simply draw a line with the mouse, left button pushed, to connect the bottom white zone of the File node (red arrow 1) to the top white zone of the Import image node (red arrow 2).

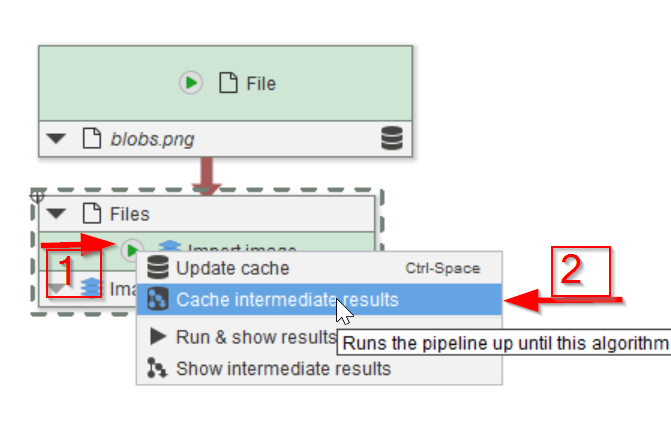
Step 5
Run the new node as described earlier: click on the green arrow of the bottom node (red arrow 1) and choose one of the running modes (red arrow 2)

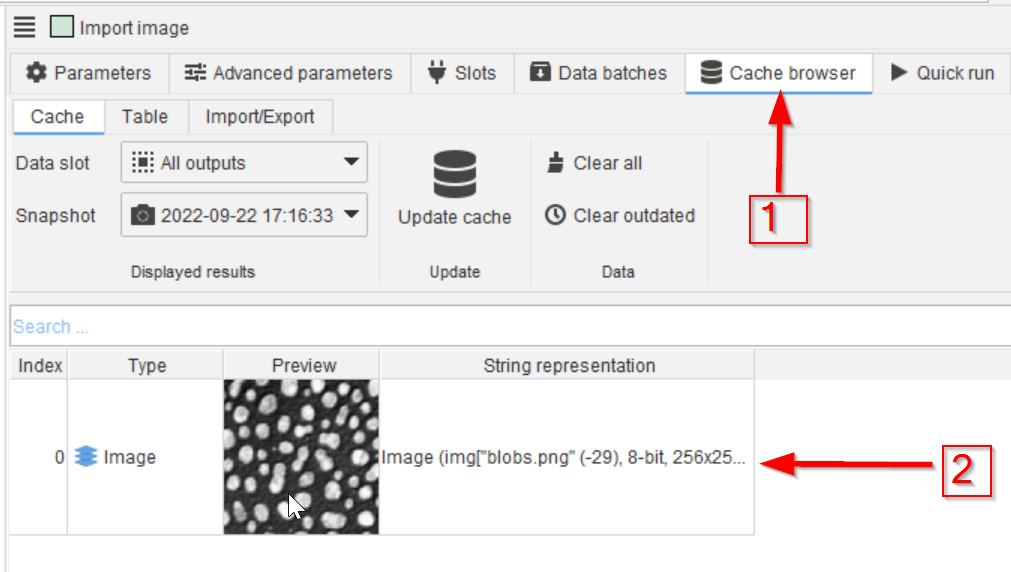
Step 6
The Cache browser on the right (red arrow 1) will now show the image after having been read into the project

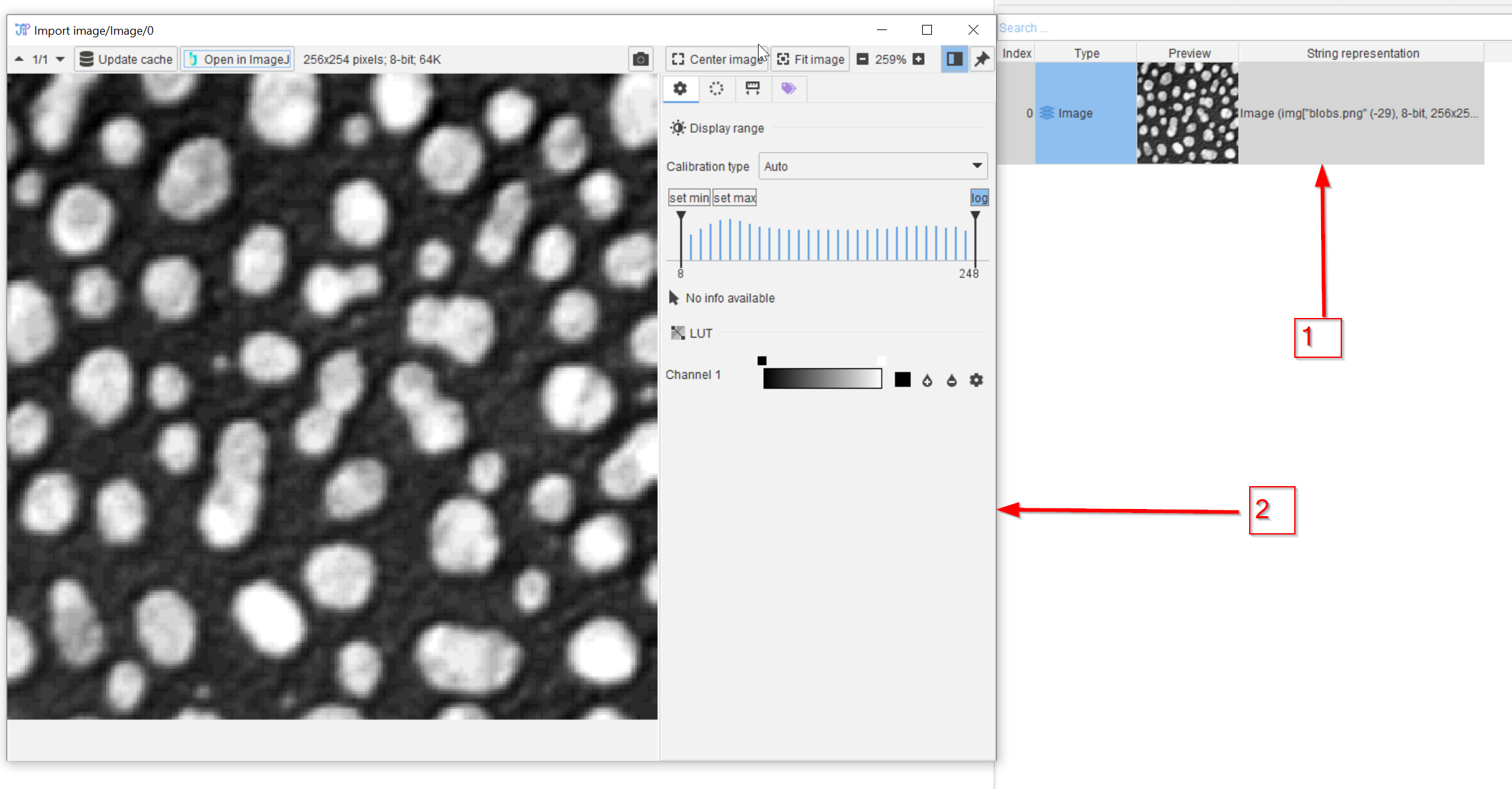
Step 6
As described before, double-clicking on the cache element (red arrow 1) will open it in a viewer (red arrow 2)
Basic information about the image (resolution, bit depth, etc.) can be found in the toolbar of the image viewer and within the “String representation” column in the cache browser.
The operations for File and Import image are different nodes, so you have the possibility to apply additional file manipulation operations (e.g., extracting information from file names).
