Importing an image II
Explains how to add new nodes via the search bar into a project and use them to import an image file.
Tutorial: Importing an image I/II/III


Step 1
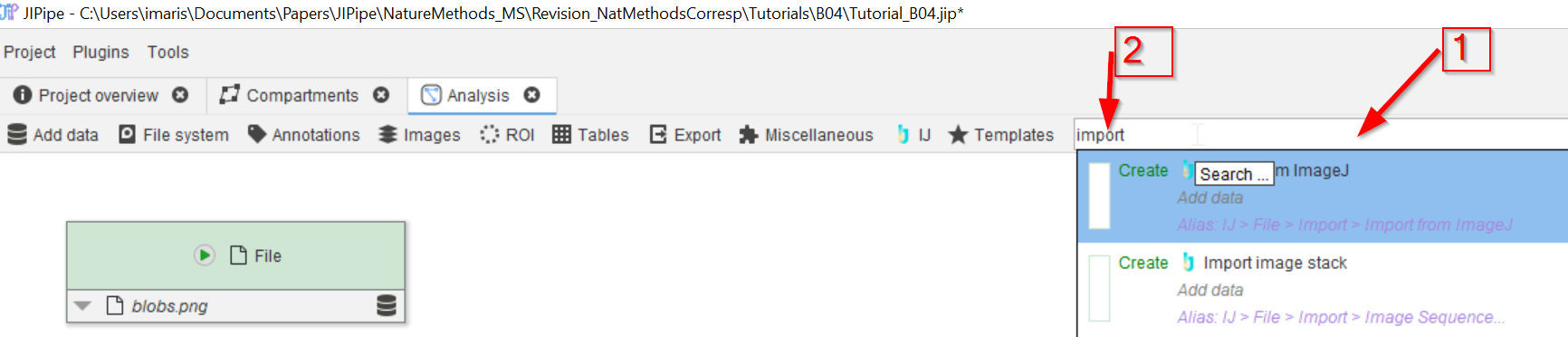
Search for nodes by name. Use the search bar for this purpose.
To import the image file as ImageJ image, search for a node called Import image.

Step 2
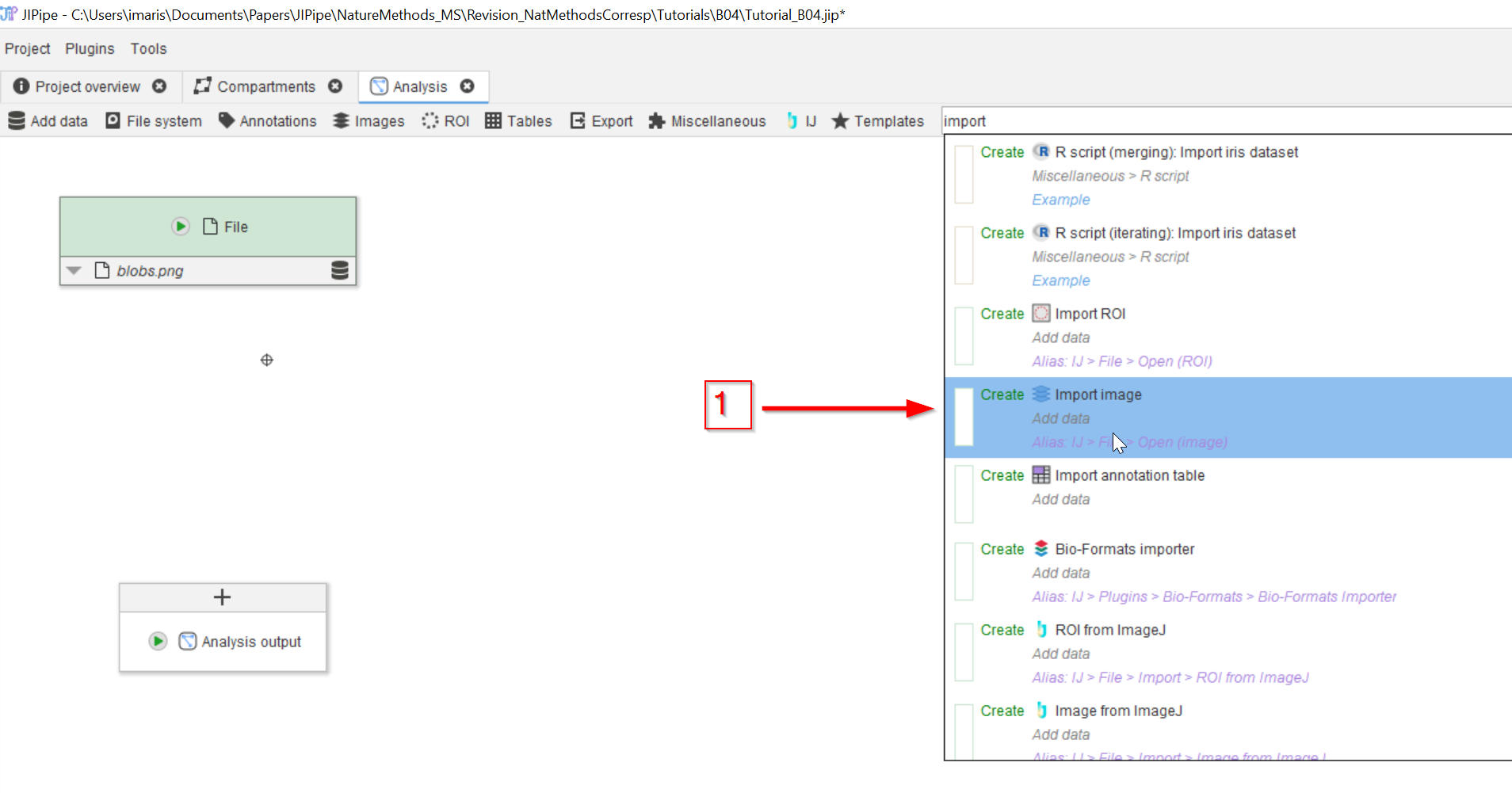
Scroll down the list of matching node names till the proper node is found.

Step 3
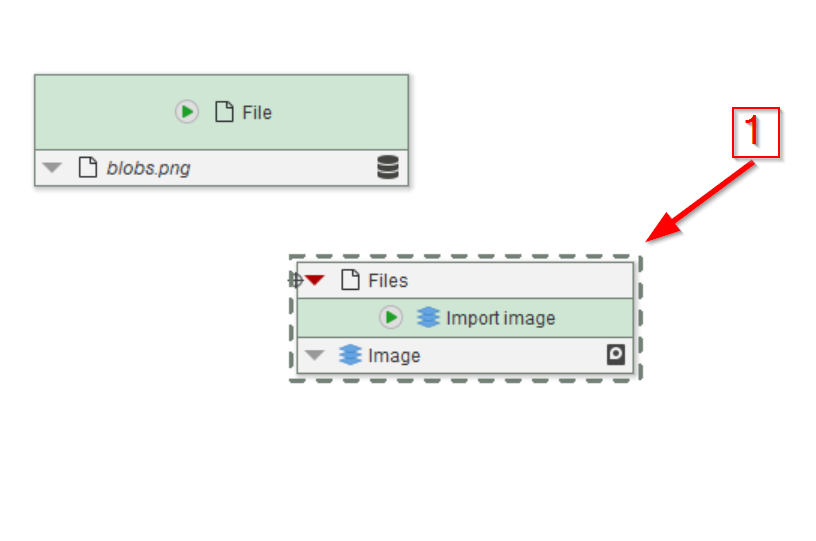
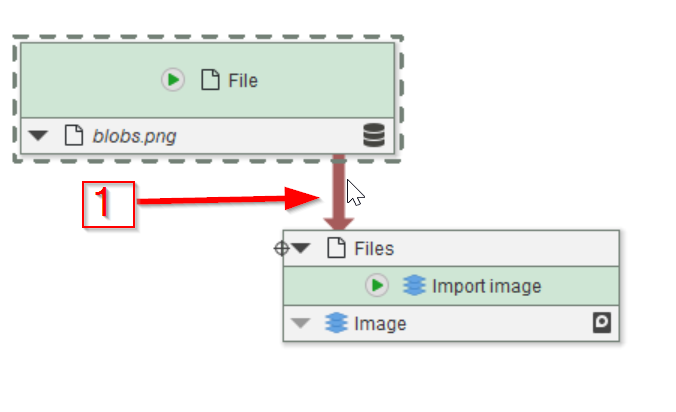
This will add the new node to the GUI, but it will not be connected yet (red arrow 1).
The node will appear the the ⌖ icon. The location of the symbol is changed by clicking on the pipeline area.

Step 4
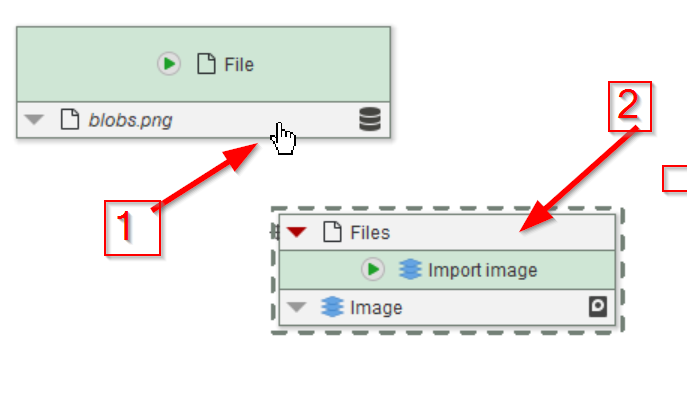
To connect the Import image node to the File node, simply draw a line with the mouse, left button pushed, to connect the bottom white zone of the File node (red arrow 1) to the top white zone of the Import image node (red arrow 2).
The node Import image consumes a JIPipe-managed File data and passes it into ImageJ for importing. The resulting ImageJ image is packaged into a JIPipe-managed image type.

Step 5
The resulting connection is symbolized by a color line connecting the two nodes (red arrow 1). This shows the dataflow between the nodes, the direction is indicated by the arrowhead at the bottom of the connecting line.

Step 6
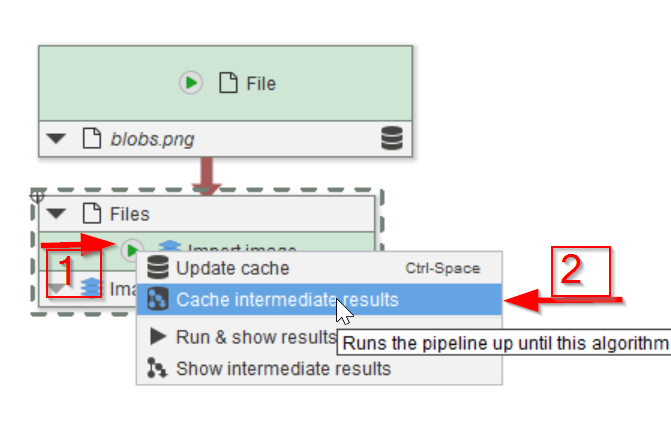
Run the new node as described earlier: click on the green arrow of the bottom node (red arrow 1) and choose one of the running modes (red arrow 2)

Step 7
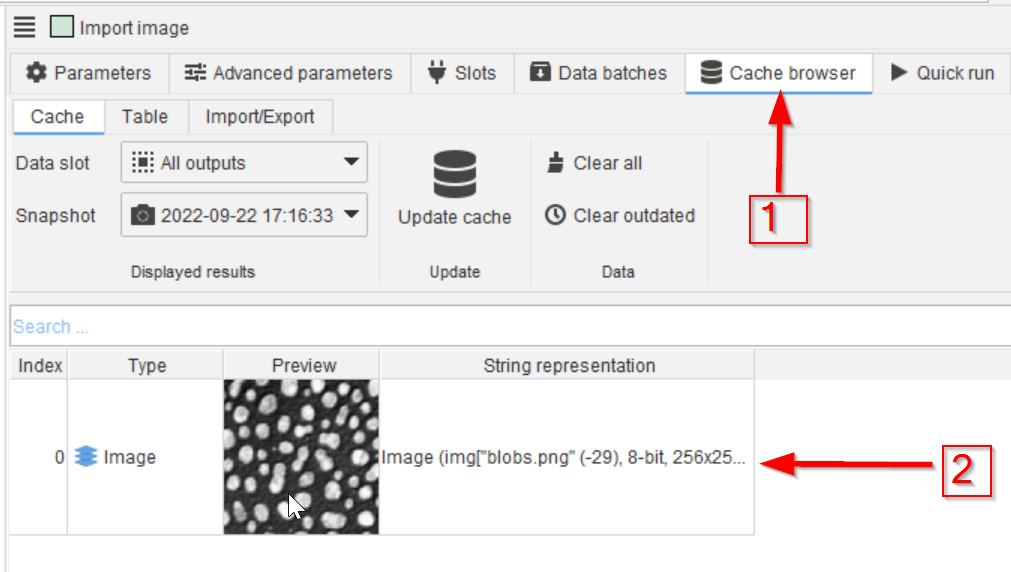
The Cache browser on the right (red arrow 1) will now show the image after having been read into the project

Step 8
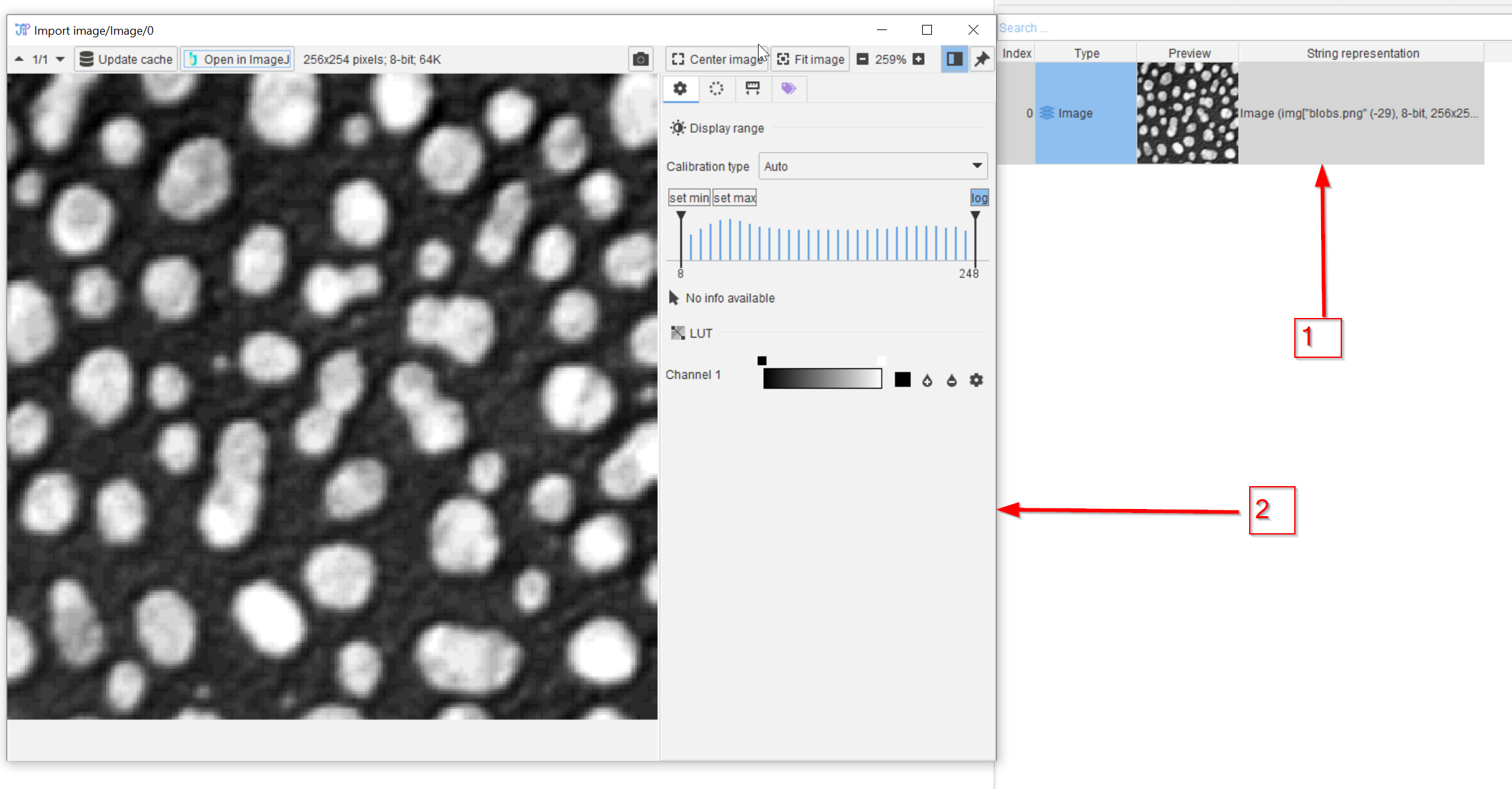
As described before, double-clicking on the cache element (red arrow 1) will open it in a viewer (red arrow 2)
Basic information about the image (resolution, bit depth, etc.) can be found in the toolbar of the image viewer and within the “String representation” column in the cache browser.
The operations for File and Import image are different nodes, so you have the possibility to apply additional file manipulation operations (e.g., extracting information from file names).
